Getting Started (TL;DR Version)
If you are as impatient was we are (and if you have Docker Compose installed - if not check the repo’s Readme), then go grab an evaluation license and run the following!
git clone https://github.com/norskvideo/media-examples
cd media-examples
./run-example listThat should prompt you for the location of your license file and what IP address you will access Norsk on (if in doubt you probably want 127.0.0.1).
You have to do that once, and once only (the results are stored in a file called .config if you ever want to change your mind). You should then get a list of the examples in the repo, along with brief descriptions of what they do.
You can run examples via their full name (e.g. 01_rtmp_to_webrtc), just their number (01) or just their name (rtmp_to_webrtc). Lets get started with some low latency HLS and Dash…
./run-example start 03_rtmp_to_hls_passthroughWith any luck you’ll see several Docker Containers pulled down, some code compiling and then a number of containers spring to life, finishing with output along the lines of:
Workflow visualiser URL http://127.0.0.1:6791/visualiser
Output from 03_rtmp_to_hls_passthrough (ctrl-c to return to shell - this will not kill the containers!)
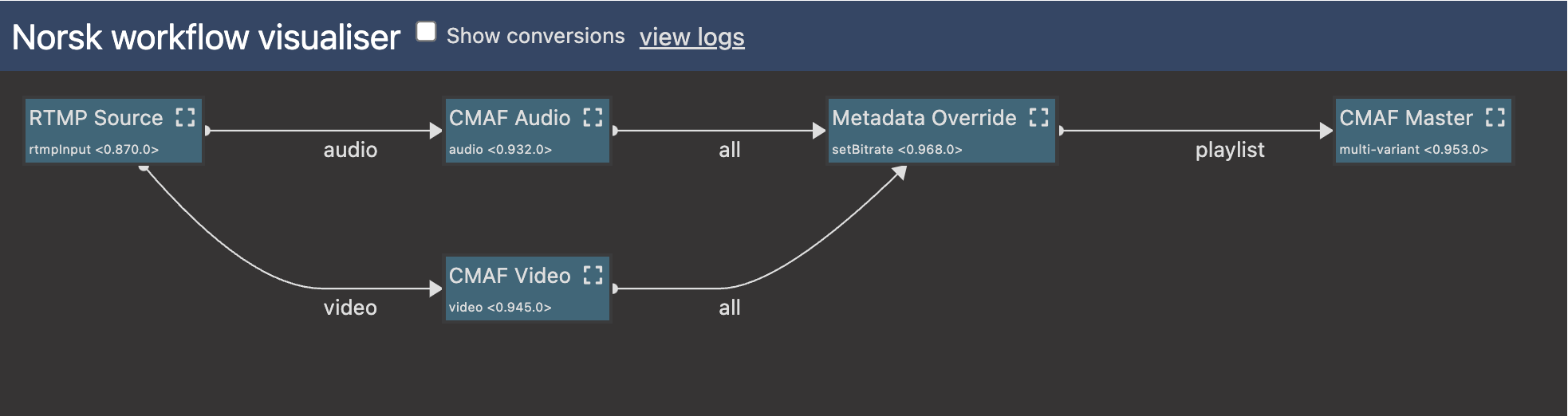
Multi variant playlist: http://127.0.0.1:8080/cmaf/file/multi-variant.m3u8audio playlistUrl: http://127.0.0.1:8080/cmaf/file/stream/norsk/1/1/default/norsk.m3u8video playlistUrl: http://127.0.0.1:8080/cmaf/file/stream/norsk/1/2/default/norsk.m3u8If you point your favorite HLS player at one of those links, you should see (or hear!) output. (You might see a different IP depending on how you replied to the initial license / IP prompt and what the address of your Docker server is if it’s running remotely or in a VM.) And if you open the Workflow Visualiser you’ll see:

That little setup started the Norsk Media Server, compiled and ran the rtmp_to_hls_passthrough demo and fired in a media source which the app converted into low latency HLS.
When you are done, running
./run-example stopwill clean up for you.